修改Butterfly主题的页面配置
参考
可以参考官方的文档 https://butterfly.js.org/posts/dc584b87/
在之前的博客里已经介绍过如何对一些基本的,如网站名称以及作者名称等的配置,这里就不赘述了。 https://www.housnk.cn/2022/08/23/关于Hexo中的_config配置文件/
标签页
标签与分类的概念很容易混淆。
在博客的根目录下,使用终端输入:
1 | hexo new page tags |
这样就能在以下路径创建标签页的配置文件:
source/tags/index.md
紧接着我们修改该 tags/index.md ,为其添加类型声明 type: “tags” ,如下所示:
1 | --- |
分类页
在博客的根目录下,使用终端输入:
1 | hexo new page categories |
这样就能在以下路径创建分类页的配置文件:
source/categories/index.md
打开并修改其中的配置:
1 | --- |
友情链接
在博客的根目录下,使用终端输入:
1 | hexo new page link |
这样就能在以下路径创建分类页的配置文件:
source/link/index.md
打开并修改其中的配置:
1 | --- |
接着在source/路径下新增文件夹_data。紧接着在source/_data/路径下新增link.yml文件。
配置友情链接的内容,link.yml文件:
1 | - class_name: 友情鏈接 |
其中,值得留意的是,class_name 和 class_desc 支持 html 格式编辑,如不需要,也可以留空。
404配置
将/themes/butterfly/_config.yml该路径下的配置文件复制到博客的根目录下,并重命名为_config.butterfly.yml(因为使用的是butterfly主题,所以这样命名)
打开修改其中关于 error_404:的配置为如下:
1 | error_img: |
后续
接下来的文章配置可以参考
(https://butterfly.js.org/posts/4aa8abbe/)
首页菜单的配置
修改上个小单元中根目录下的_config.butterfly.yml文件,找到 menu: 项目。
要严格遵守其中的缩进规则,不然会解析错误。
1 | menu: |
格式说明:
主页:首页菜单上显示的标题
/:表示的是路径
||: 路径与图标之间的分隔符
fas fa-home: 图标样式
二级菜单目录的写法
1 | 推荐||fas fa-list: |
代码块的书写配置
代码相关的配置在_config.butterfly.yml中的Code Blocks (代碼相關)中。
在这个文件中配置是针对全站生效的。
1 | highlight_theme: 代码块外观的样式 |
其中,如果想要针对highlight_shrink属性在某个别页面进行配置的话,就在Markdown文件的front-matter中配置。
所谓的front-matter,就是指被以下格式包裹起来的键值对:
1 | --- |
社交平台展示配置
在我们首页中的关于作者卡片中的下部分,会有一排小图标是展示社交平台的信息的,方便粉丝或者客户进行关注。
比如展示手机联系方式、邮箱、微博、微信、豆瓣等等。
代码相关的配置在_config.butterfly.yml中的social settings (社交圖標設置)中。
格式:
1 | icon: link || the description |
Butterfly支持 font-awesome v6圖標.
所以不需要只需要在link的位置填入图标的名称,就能直接在打开网页的时候加载。
如以下配置:
1 | social: |
主页文章节选
因為主題UI的關係,主頁文章節選只支持自動節選和文章頁description。
在butterfly裏,有四種可供選擇
description: 只顯示description
both: 優先選擇description,如果沒有配置description,則顯示自動節選的內容
auto_excerpt: 只顯示自動節選
false: 不顯示文章內容
1 | index_post_content: |
description在front-matter裏添加
1 | --- |
文章顶部图

其它頁面 (tags/categories/自建頁面)和 文章頁 的 top_img ,請到對應的 md 頁面設置front-matter中的top_img
並不推薦為每個 tag 和每個 category 都配置不同的頂部圖,因為配置太多會拖慢生成速度
文章置顶
直接在文章的front-matter區域裏添加sticky: 1屬性來把這篇文章置頂。數值越大,置頂的優先級越大。
文章封面
文章的markdown文檔上,在Front-matter添加cover,並填上要顯示的圖片地址。
如果不配置cover,可以設置顯示默認的cover.
如果不想在首頁顯示cover,可以設置為false
1 | cover: |
當配置多張圖片時,會隨機選擇一張作為cover.此時寫法應為:
1 | default_cover: |
文章打賞
在你每篇文章的結尾,可以添加打賞按鈕。相關二維碼可以自行配置。
對於沒有提供二維碼的,可配置一張軟件的icon圖片,然後在link上添加相應的打賞鏈接。用户點擊圖片就會跳轉到鏈接去。
link可以不寫,會默認為圖片的鏈接。
修改 主題配置文件_config.butterfly.yml
1 | default_cover: |
开启分享
修改 主題配置文件_config.butterfly.yml即可
1 | # Share.js |
开启搜索引擎
具体的可以butterfly主题的官方参考文章(https://butterfly.js.org/posts/ceeb73f)
这里的案例选择本地搜索,点击进入github的指导页面(https://github.com/wzpan/hexo-generator-search)
在项目根目录下安装一个插件。
1 | hexo clean |
安装完成后,再为根目录下的_config.yml配置文件添加以下的代码:
1 | #本地搜索 |
紧接着再去配置主题配置文件_config.butterfly.yml:
1 | # Local search |
修改主题色
在主题配置文件_config.butterfly.yml中找到配置项并打开theme_color。
所谓的“打开”指的是删掉“#”,因为在YML中,#是注释的语法,其后的内容都不会被解析。
提醒:要注意缩进
1 | theme_color: |
修改头部or底部的样式
在主题配置文件_config.butterfly.yml中找到配置项inject。如下所示:
1 | inject: |
一般来说,头部放置的是样式文件,底部放置的是JS文件。
在source文件夹下新建一个样式文件夹,可以取名“css”,然后在其路径下新建样式文件style.css。
接着在_config.butterfly.yml文件中inject配置项下做如下配置:
1 | inject: |
接着我们试着去本地部署一下,看下能否运行,正常的情况下是没有任何变化的,因为我们style.css文件里面什么都没有写。
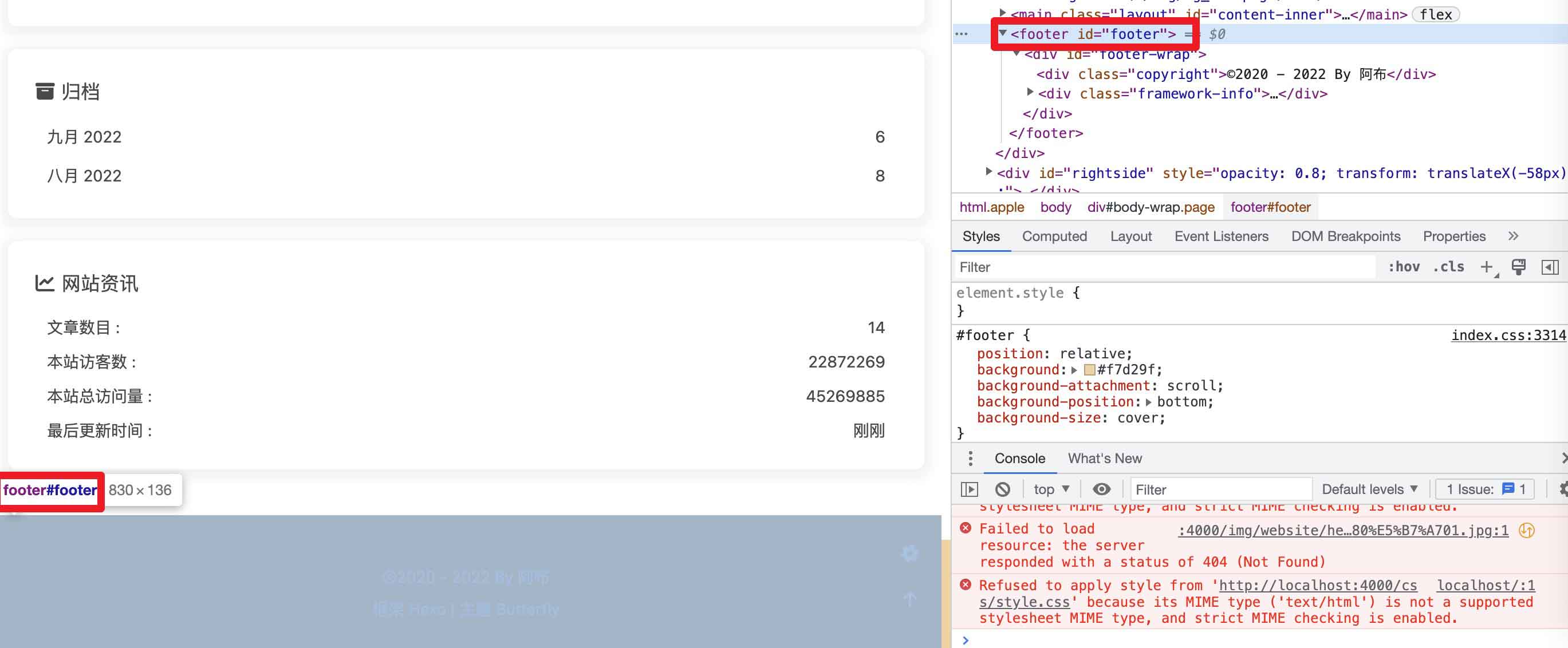
在浏览器中打开我们本地部署的网站,滑到底部位置,右击鼠标”检查”能够查看网页源代码,就能找到底部元素块的一个id,我们可以通过这个id在css文件中定位到这个元素块,以便我们在css文件中对其进行颜色、高度等的样式编辑.

css样式表的语法很简单,只要看下文档半个小时就能大概摸清。只不过要熟悉起来还需要几天的时间。
打开刚创建的样式表文件style.css进行编辑:
1 | #footer { |
添加底部的备案信息
在主题配置文件_config.butterfly.yml中找到footer:配置项。
其中 custom_text: 配置项里,不仅可以输入文本,也可以输入代码。如下:
1 | custom_text: 阿布思克 |
其中 class=”footer-a” 是为了方便到css样式文件中配置其字体颜色。
接着需要点击其备案号之后,实现新打开窗口跳转。只需要添加代码:
1 | custom_text: <div><a onclick="window.open('https://beian.miit.gov.cn')" class="footer-a">粤ICP备00000000号</a></div> |




